接下來來講講一些比較重要指令,其中在前面其實我們就已經接觸了一些,因此這一篇來集中介紹一閜 Hexo 指令。
你一定會想說標題明明就寫「不能忘記的 Hexo 指令」,怎麼馬上就出現可以忘記的指令?其實是因為這幾個指令通常你只會用一次,因此你真的可以忘記它的存在,如果需要時再來翻文件就好。
而那幾個可以忘記的指令主要是 hexo init [資料夾名稱] 以及 hexo -v 這兩個指令,通常來講前者個指令只會在第一次建立時使用,而後者只有在確認版本或是出現 bug 需要回報報給官方時才會需要使用。
接下來講講重點不能忘記的 Hexo 指令有哪些
hexo new '文章名稱'
hexo generate
hexo server
hexo clean
hexo deploy
但是 Hexo 其實還有相當多的指令,舉凡還有 hexo list、hexo migrate 以及 hexo publish 等等,可是實際上常用的指令只有上面五個,因此這邊這五個指令會是非常的長使用。
新增文章的指令在前面我們已經嘗試過,所以這邊就不多作介紹囉。
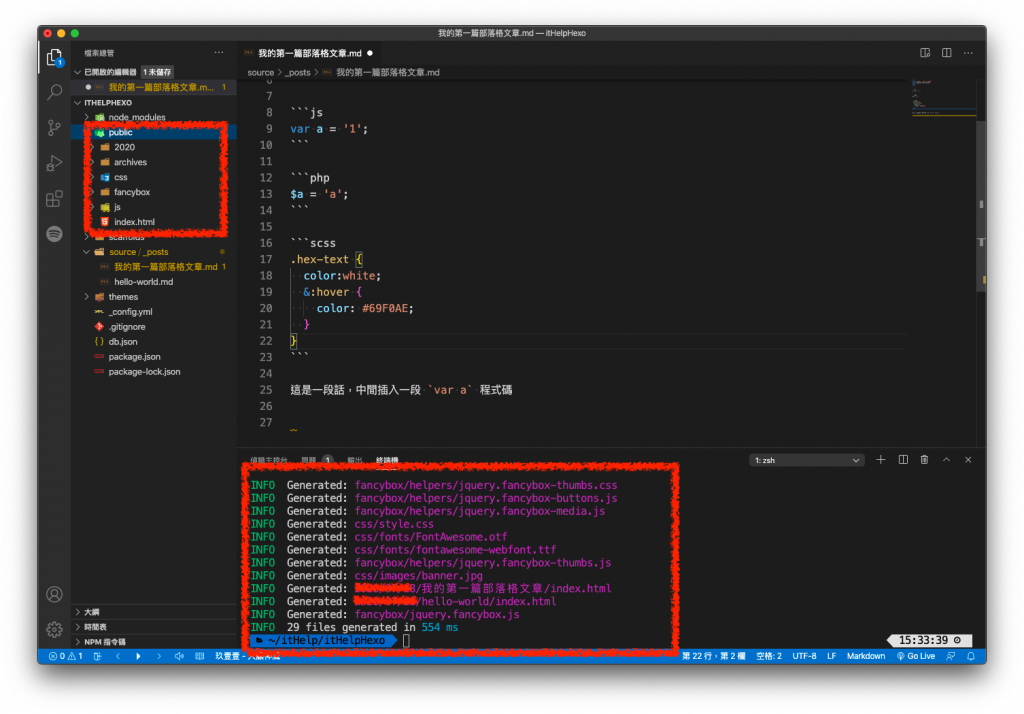
hexo generate 當你輸入後,Hexo 會依照你的主題以及 source 的原始檔來編譯產生靜態檔案,因此當你輸入了 hexo generate 你就會終端機開始做編譯,並且發現 Hexo 專案底下多了一個 public 資料夾

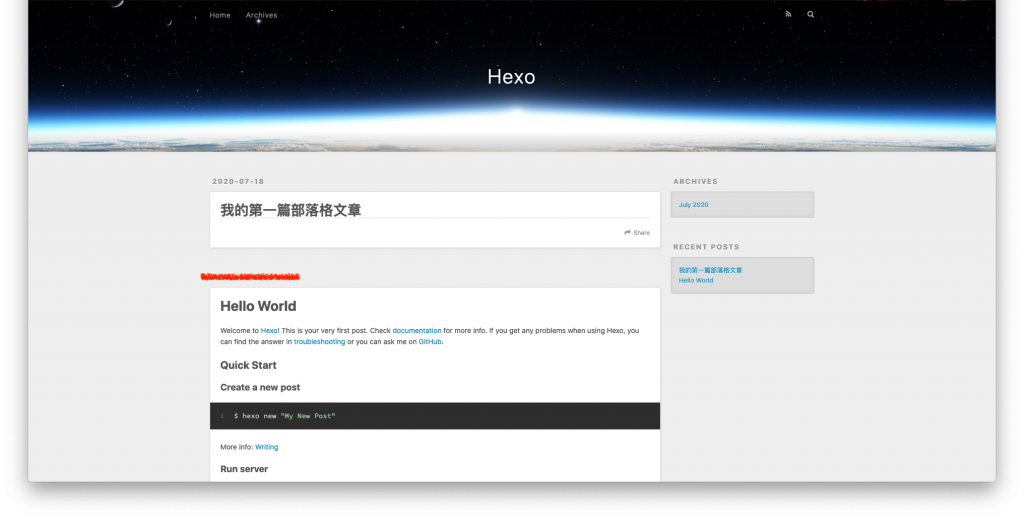
這個 public 就是你的部落格唷~
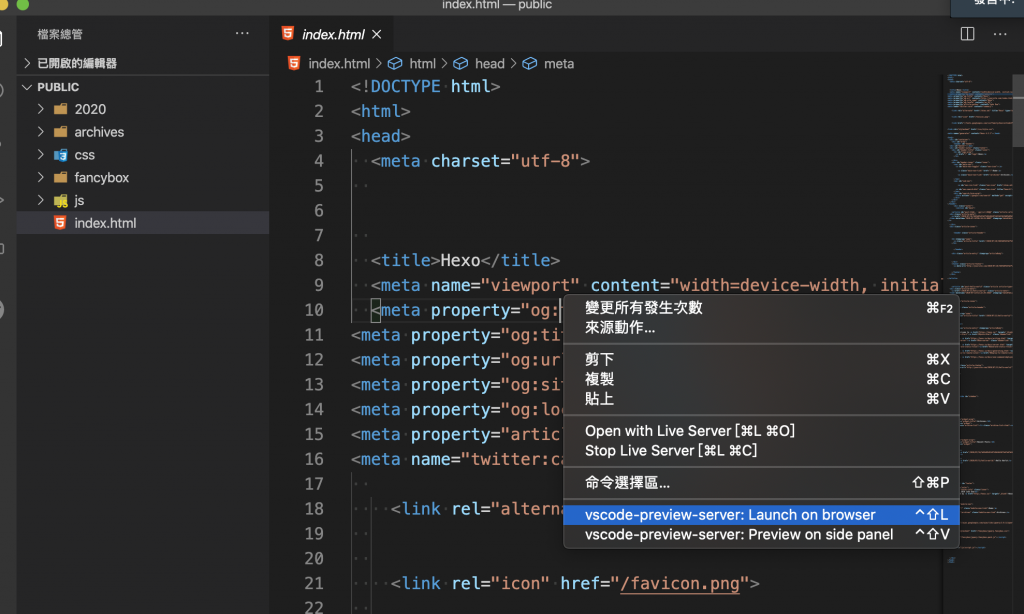
接下來你可以將 public 拖進 VSCode 並用 Preview on Web Server 套件或是 Live Server 開啟,我這邊會用 Preview on Web Server 來當作示範(建議在 index.html 來使用 Preview on Web Server 會較好)


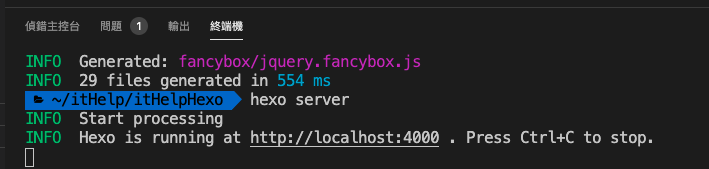
在前面我們是使用 Preview on Web Server 套件或 Live Server 開啟,但這樣子做其實很麻煩,因此 Hexo 本身也有提供模擬伺服器的功能,你只需要輸入 hexo server 就可以開啟模擬伺服器,成功開啟後就可以在終端機看到相關訊息

當你看到上面的資訊之後,你就可以點一下 http://localhost:4000 或是直接開啟瀏覽器輸入 http://localhost:4000 也可以看到唷~
那麼這邊可能會有人問說終端機無法停止之類,你只需要按下 Control + C 兩次,而 Windows 則是 CTRL + C 一樣兩次就可以停止哩。
有些時候你可能會遇到一些奇怪的問題,這時候輸入 hexo clean 就可以解決掉,而 clean 主要會清除快取檔案 (db.json) 以及編譯檔案 (public)
最後 hexo deploy 你先知道有這個指令存在就好,主要會用於後面章節部署到 GitHub Pages 用,後面我會再詳細介紹。
今天的鐵人賽就先到這邊,可能有些人看到指令就感覺好恐怖,但是實際上如果你常寫文章,那麼這些指令真的沒有什麼唷~
